(Definitie)
Applet= aplicatie Java care ruleaza pe Web sau in applet viewer.
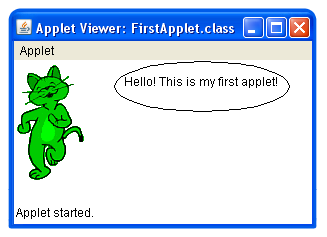
1) Primul meu Applet (rezolvare...)
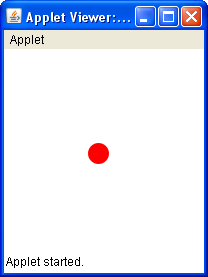
2) Minge animata (rezolvare...)
Programare in java: applet - aplicatii
Rezolvari
1) Primul meu Applet (codul)
Se scrie urmatorul cod in Eclipse si se compileaza. Fisierul se numeste FirstApplet.java
(vezi aici utilizare Eclipse pentru dezvoltarea aplicaţiilor Java)
Atentie! Numele clasei declarate public, coincide cu numele fisierului java (fara extensie)
(vezi aici utilizare Eclipse pentru dezvoltarea aplicaţiilor Java)
Atentie! Numele clasei declarate public, coincide cu numele fisierului java (fara extensie)
import java.awt.* ; //importam pachetul java.awt import java.applet.* ; //importam pachetul java.applet //definitia unei clase declarate publica, care se numeste FirstApplet public class FirstApplet extends Applet { //declaram clasa FirstApplet //extends semnifica derivarea clasei FirstApplet din clasa Applet Image img; public void init() { img = getImage(getCodeBase(), "CatGreenWalking.gif"); } //definitia metodei paint, care apartine clasei Component //metoda paint este apelata cand appletul decide daca e nevoie de actualizarea sa public void paint (Graphics g) { //g=suprafata pe care se poate desena g.drawImage(img, 0, 0, this); g.drawOval(100,0,175,50); g.drawString( //drawString=cea mai folosita metoda pentru afisarea unui sir de caractere a clasei Graphics "Hello! This is my first applet!", 110, 25); } }
Fisierul cu extensia .class se construieste automat in urma compilarii codului de mai sus, in:
C:\Documents and Settings\numecomputer\workspace\numeproiect\bin\FirstApplet.class
Alaturi de el se pune o poza cu extensia .gif si denumirea CatGreenWalking si
se mai face un TextDocument care se salveaza cu extensia .html in care se scrie urmatorul cod:
C:\Documents and Settings\numecomputer\workspace\numeproiect\bin\FirstApplet.class
Alaturi de el se pune o poza cu extensia .gif si denumirea CatGreenWalking si
se mai face un TextDocument care se salveaza cu extensia .html in care se scrie urmatorul cod:
<html> <head> <title>Primul applet Java</title> </head> <body> <applet code=FirstApplet.class width=400 height=400> </applet> </body> </html>

Pentru a rula appletul trebuie accesat html-ul facut mai sus
sau din Eclipse cu run si se deschide intr-un applet viewer, ca-n exemplul alaturat.
Pentru a vedea cum ruleaza appletul faceti click aici.
Pentru a downloada appletul faceti click aici.
2) Minge animata (codul)
Se scrie urmatorul cod in Eclipse si se compileaza. Fisierul se numeste Minge.java
(vezi aici utilizare Eclipse pentru dezvoltarea aplicaţiilor Java)
Atentie! Numele clasei declarate public, coincide cu numele fisierului java (fara extensie)
Se scrie urmatorul cod in Eclipse si se compileaza. Fisierul se numeste Minge.java
(vezi aici utilizare Eclipse pentru dezvoltarea aplicaţiilor Java)
Atentie! Numele clasei declarate public, coincide cu numele fisierului java (fara extensie)
import java.applet.Applet ; import java.awt.Color ; import java.awt.Graphics ; public class Minge extends Applet implements Runnable{ private int x=7, xChange=7; private int y=2, yChange=2; private int diameter=20; private int rectLeftX=0, rectRightX=200; private int rectTopY=0, rectBottomY=200; private boolean ok; public void intt(){ ok=true; } public void paint(Graphics g){ super.paint(g); g.drawRect(rectLeftX, rectTopY, rectRightX-rectLeftX+10, rectBottomY-rectTopY+10); /*desenam cu culoarea fundalului pentru a acoperi mingea anterior desenata*/ g.setColor(getBackground()); //se sterge mingea g.fillOval(x, y, diameter, diameter); //daca se intalneste peretele, se schimba directia de miscare if(x+xChange<=rectLeftX) xChange=-xChange; if(x+xChange>=rectRightX) xChange=-xChange; if(y+yChange<=rectTopY) yChange=-yChange; if(y+yChange>=rectBottomY) yChange=-yChange; //se modifica noua pozitie a mingii x=x+xChange; y=y+yChange; //se stabileste culoarea rosie pentru desenare g.setColor(Color.red); //se deseneaza mingea g.fillOval(x, y, diameter, diameter); } /*se apleleaza la distrugerea appletului si are ca efect terminarea metodei paint ()*/ public void destroy(){ ok=false; } public void start(){ ok=true; new Thread(this).start(); } public void stop(){ ok=false; } public void run(){ while (ok){ repaint(); try{ Thread.sleep(100); }catch (InterruptedException e){} } } }
Fisierul cu extensia .class se construieste automat in urma compilarii codului de mai sus, in:
C:\Documents and Settings\numecomputer\workspace\numeproiect\bin\Minge.class
Alaturi de el se face un TextDocument care se salveaza cu extensia .html in care se scrie urmatorul cod:
C:\Documents and Settings\numecomputer\workspace\numeproiect\bin\Minge.class
Alaturi de el se face un TextDocument care se salveaza cu extensia .html in care se scrie urmatorul cod:
<html> <head> <title>Minge animata</title> </head> <body> <applet code=Minge.class width=400 height=400> </applet> </body> </html>